Though we all strive to build software with beautiful visual interfaces we're often stuck with text to diagnose problems during the development process.
Since the first release of Terminal (our open source, screen-emulating log renderer) we've dreamed of adding support for inline images so you could quickly and precisely see what went wrong without you having to dig through your build artifacts and logs.
We're excited to announce that thanks to the amazing contributions to Terminal by Michael Pearson and changes we've made to our log rendering and artifact uploading systems, you can now embed images directly in your build logs! 🎉
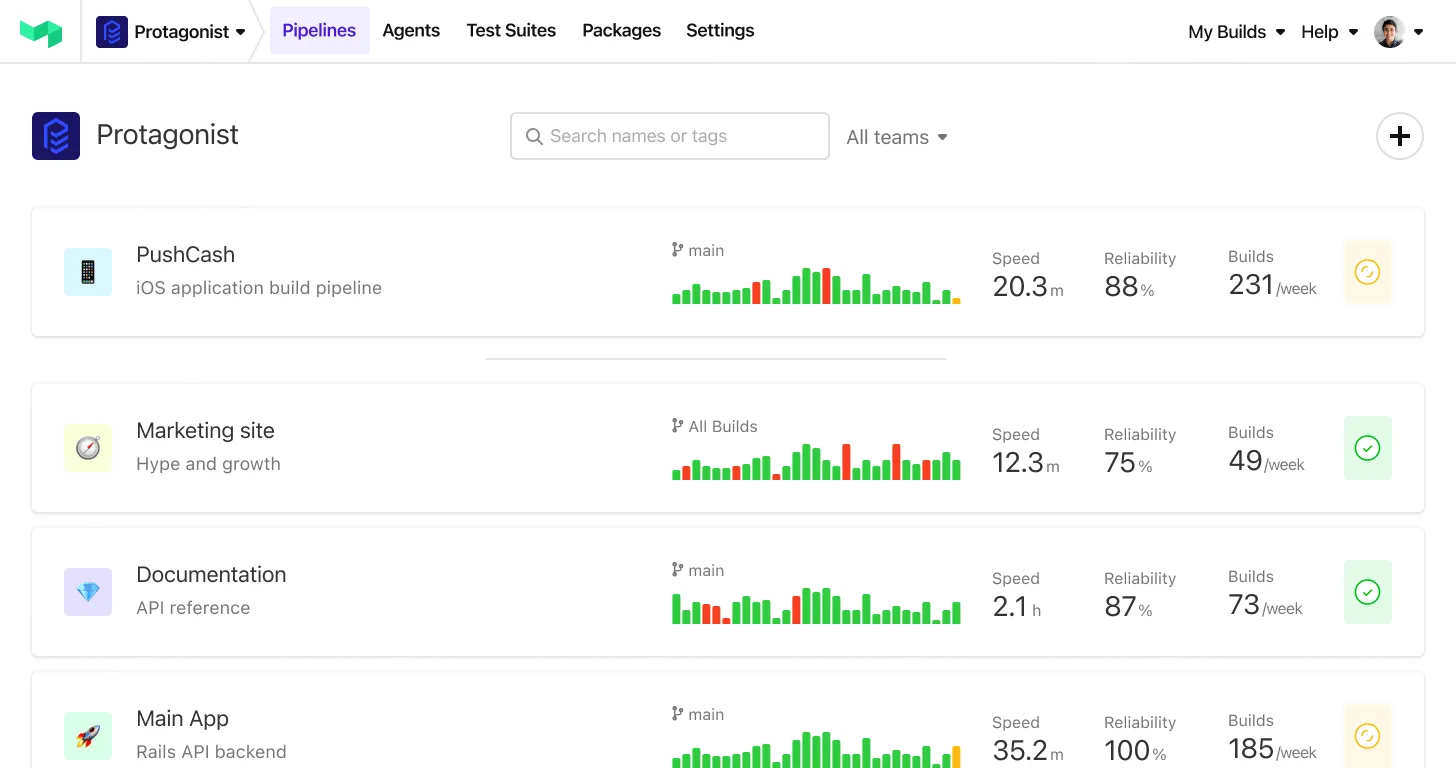
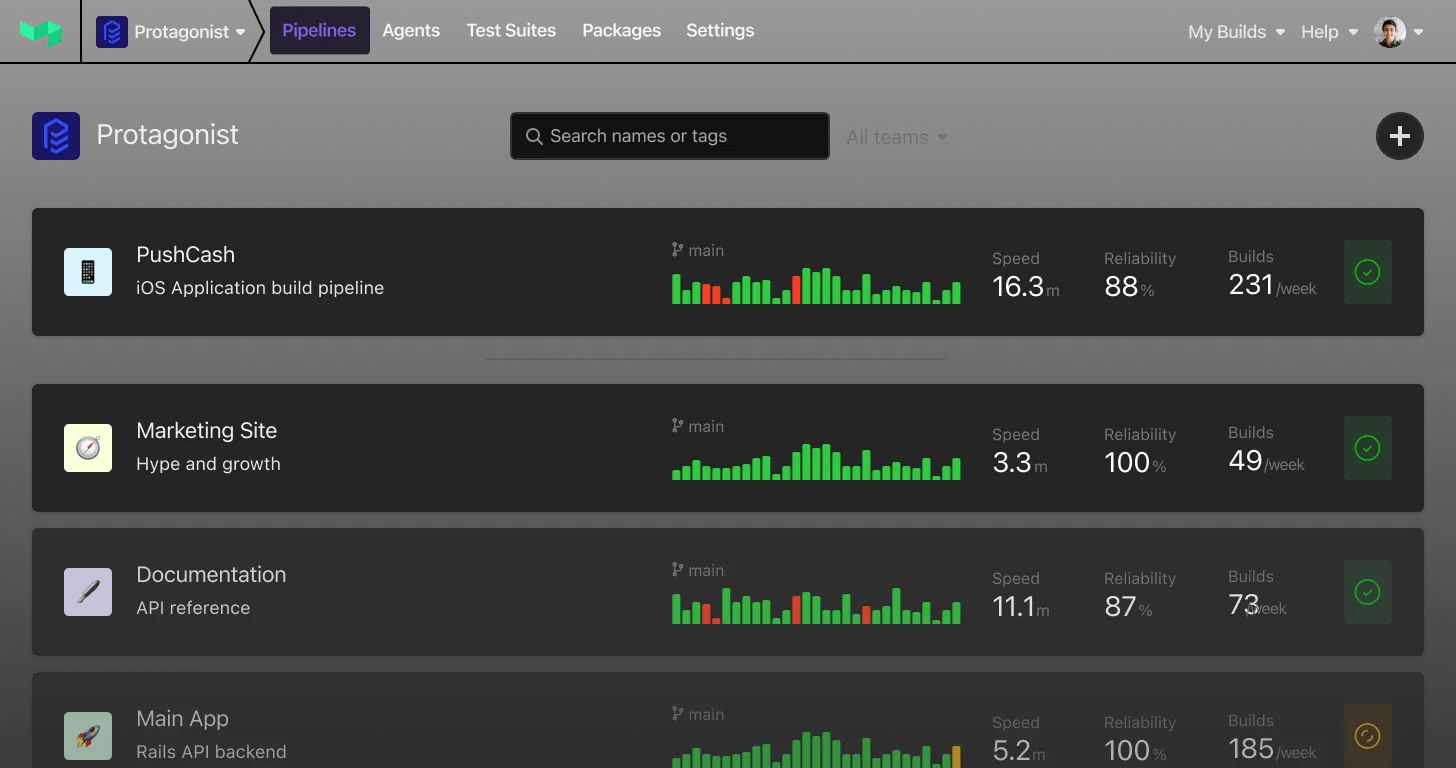
 Inline images in your build logs
Inline images in your build logs
So what can you do with image embedding?
Almost all of the full stack integration testing tools and platforms (such as PhantomJS, Sauce Labs, etc.) support generating screenshots of the test failures as they happen. Instead of linking to screenshots you can embed them directly in your test output, allowing you to debug problems in much less time:
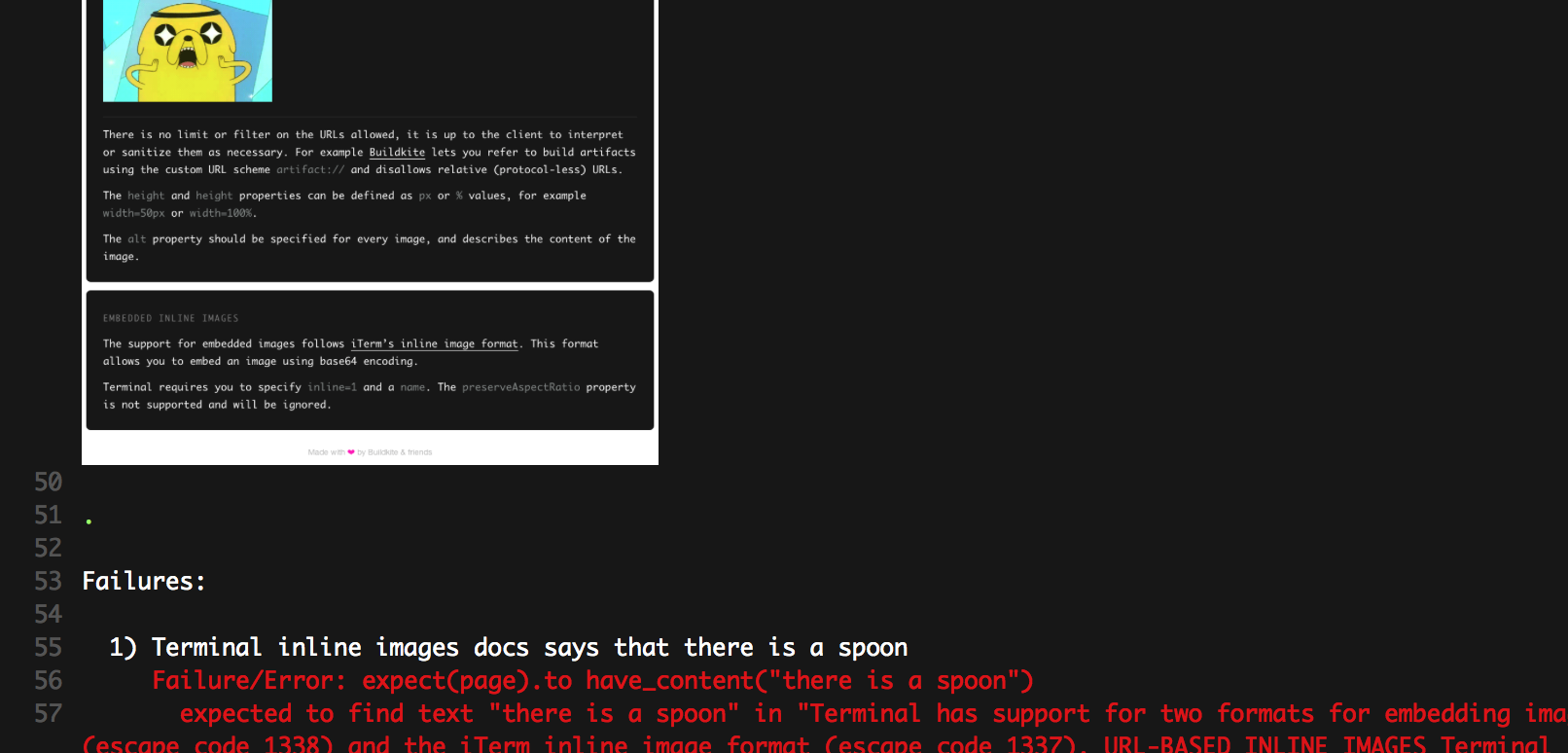
 Inline integration test failure images
Inline integration test failure images
If you perform front-end performance analysis after every deploy you can use a service like Calibre and embed the resulting loading filmstrip and waterfall graph directly into your build log. Or you could create a responsive design test with Browserstack or CSS regression test with Wraith and show the visual results right there in the log.
Or you could even embed a webcam selfie of your office 🐶!
To start embedding images in your build logs all you need to do is update your build scripts to output the 1338 ANSI escape code as below, and to make sure your build is configured to upload the images as artifacts.
The following bash will embed the dist/screenshot.png artifact image:
1printf '\033]1338;url=artifact://dist/screenshot.png;alt=Screenshot\a\n'
You can use the following reusable bash function to output the correct codes:
1 2 3 4 5 6 7function inline_image { printf '\033]1338;url='"$1"';alt='"$2"'\a\n' } # Usage: inline_image "artifact://dist/screenshot.png" "Screenshot" inline_image "http://media.giphy.com/media/3o85xIGA2rB4Tvmsnu/giphy.gif" "Tacos!"
Terminals and tools that don't support this new 1338 escape code will simply show nothing, but if you need to peek at the raw output simply pipe it to the less command.
For more details and how to get started read our new guide: Images in Build Output.
We've also released a capybara-inline-screenshot Ruby gem that automatically embeds Rails application test failures—and it supports embedding images in your iTerm2 window as well.
If you've integrated inline images in a cool way share a screenshot with us in the Buildkite Chat Slack room, and if you need a hand there’s always plenty of friendly build experts to help you out.
We can't wait to see what you build!